Introduction
1. Access FlickMax App Builder
FlickMax is a platform that allows you to build and manage mobile apps using the FlickMax app builder. To login to FlickMax.com, follow these steps:
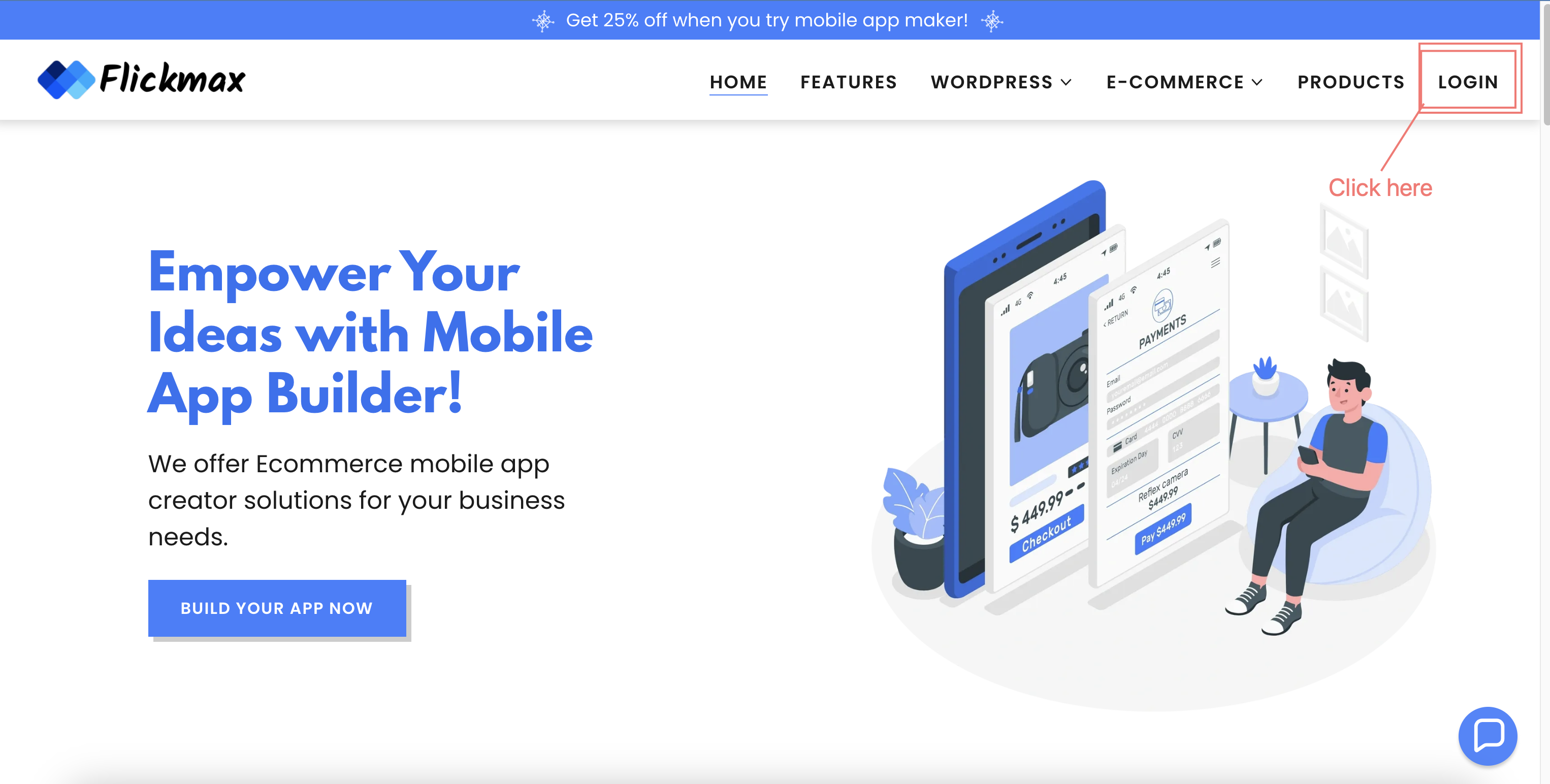
- Open a web browser and go to the FlickMax.com website.
- Look for the "Manage My Apps" button, usually located at the top right corner of the webpage.

- Click on the button to access the login page.
- Enter your registered email address and password in the provided fields.
- If you have enabled two-factor authentication for your account, you may be prompted to enter a verification code sent to your registered device.
- Click on the "Login" or "Sign In" button to proceed.
If you have entered the correct login credentials, you will be successfully logged into FlickMax.com, and you can start managing your mobile app projects, accessing app settings, and utilizing other features available on the platform. Remember to keep your login details secure and confidential to protect your account.
2. WordPress App Builder Plugin Install and Active
- Download Flickmax App Builder Plugin.
- Then
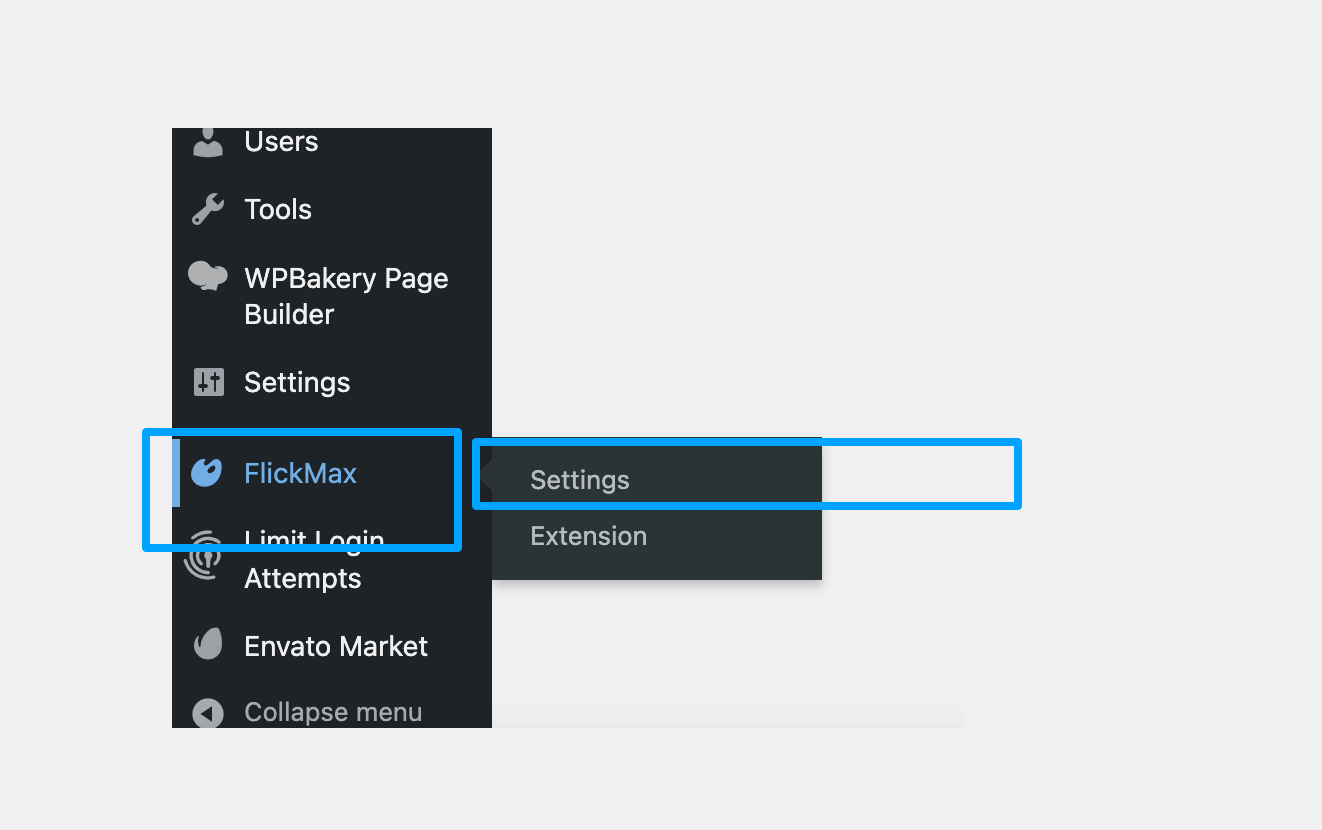
activatethe license from Flickmax - Settings

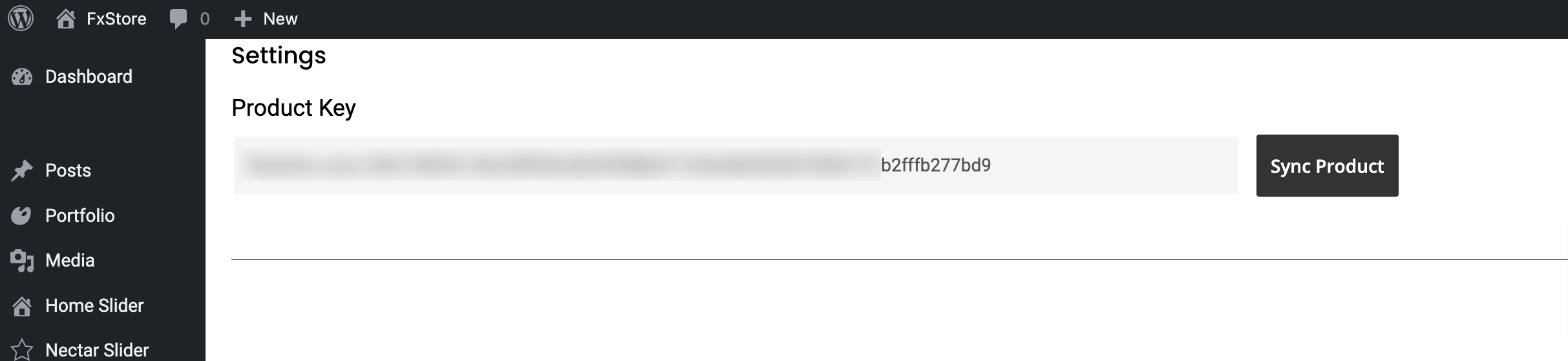
- Paste Licences Key and click Sync Product Button. (The license key is sent to you by email when your membership is active.)

If you have not received the license email or if not active plugin, then you have to contact support@flickmax.com, support team will provide you a new license.
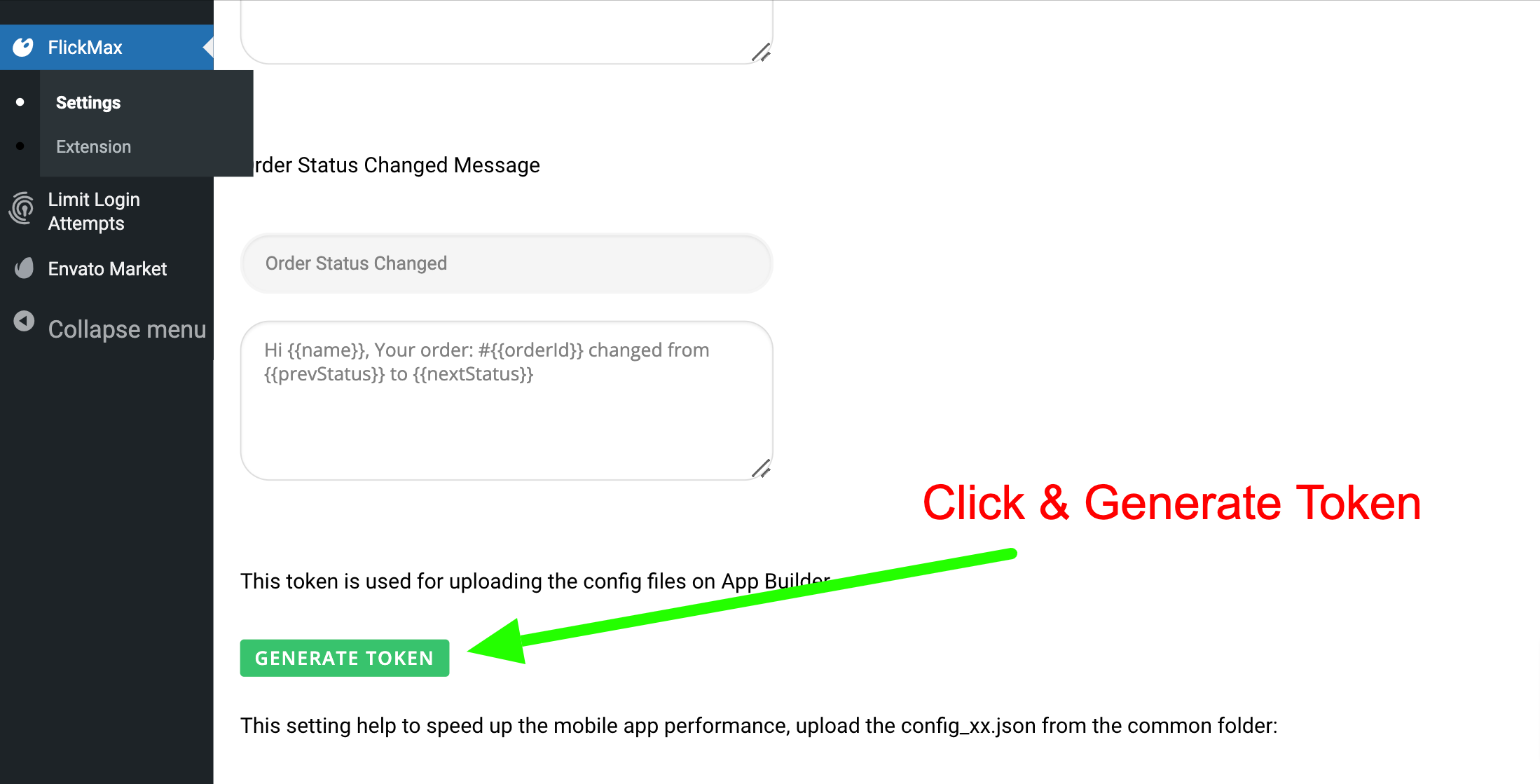
- Then Activate plugin you need scroll down current page, Generate Token.

- Copy The Token.

- Open The Flickmax App Builder and click Publish Button.

3. WooCommerce Integration
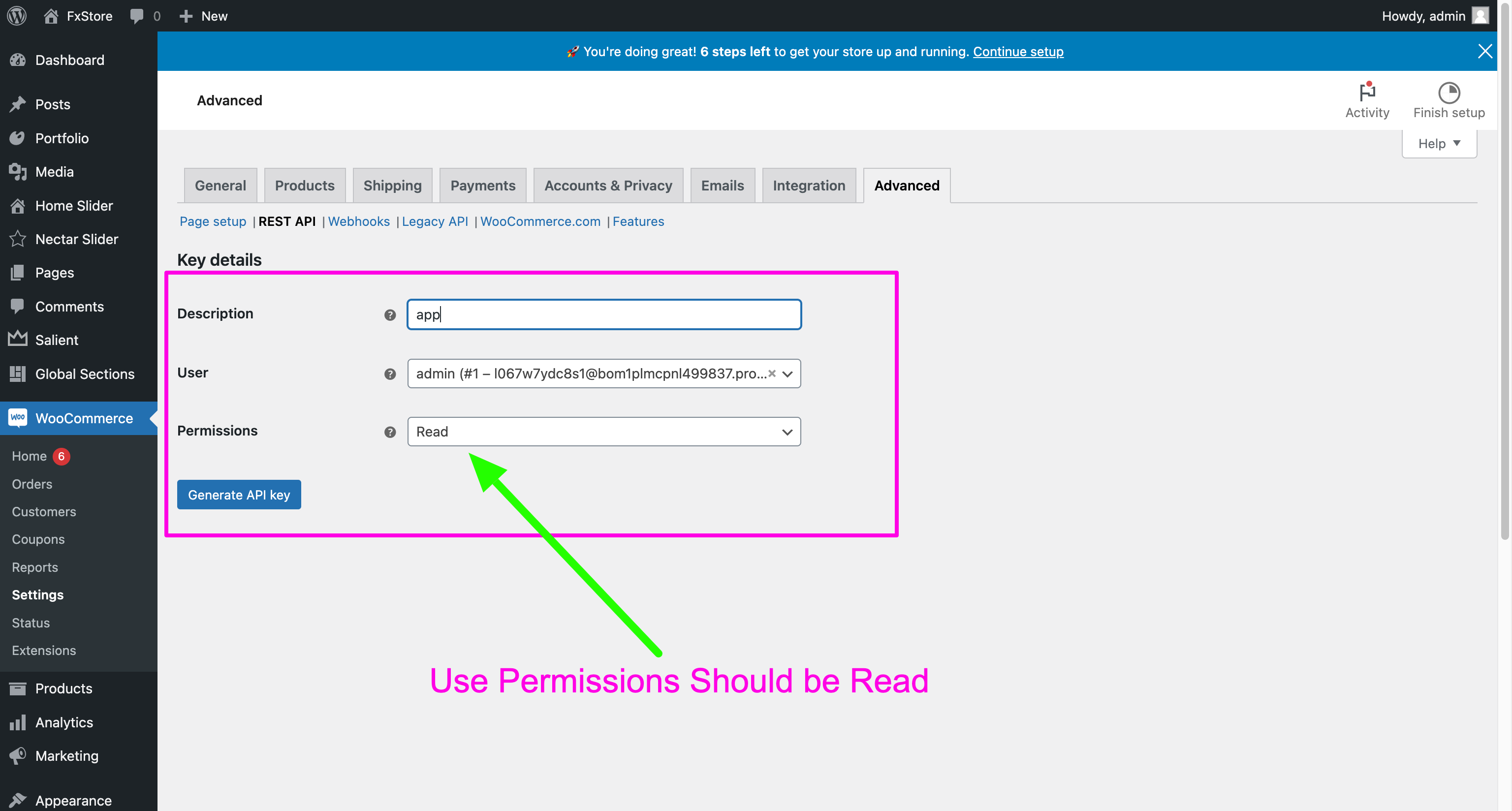
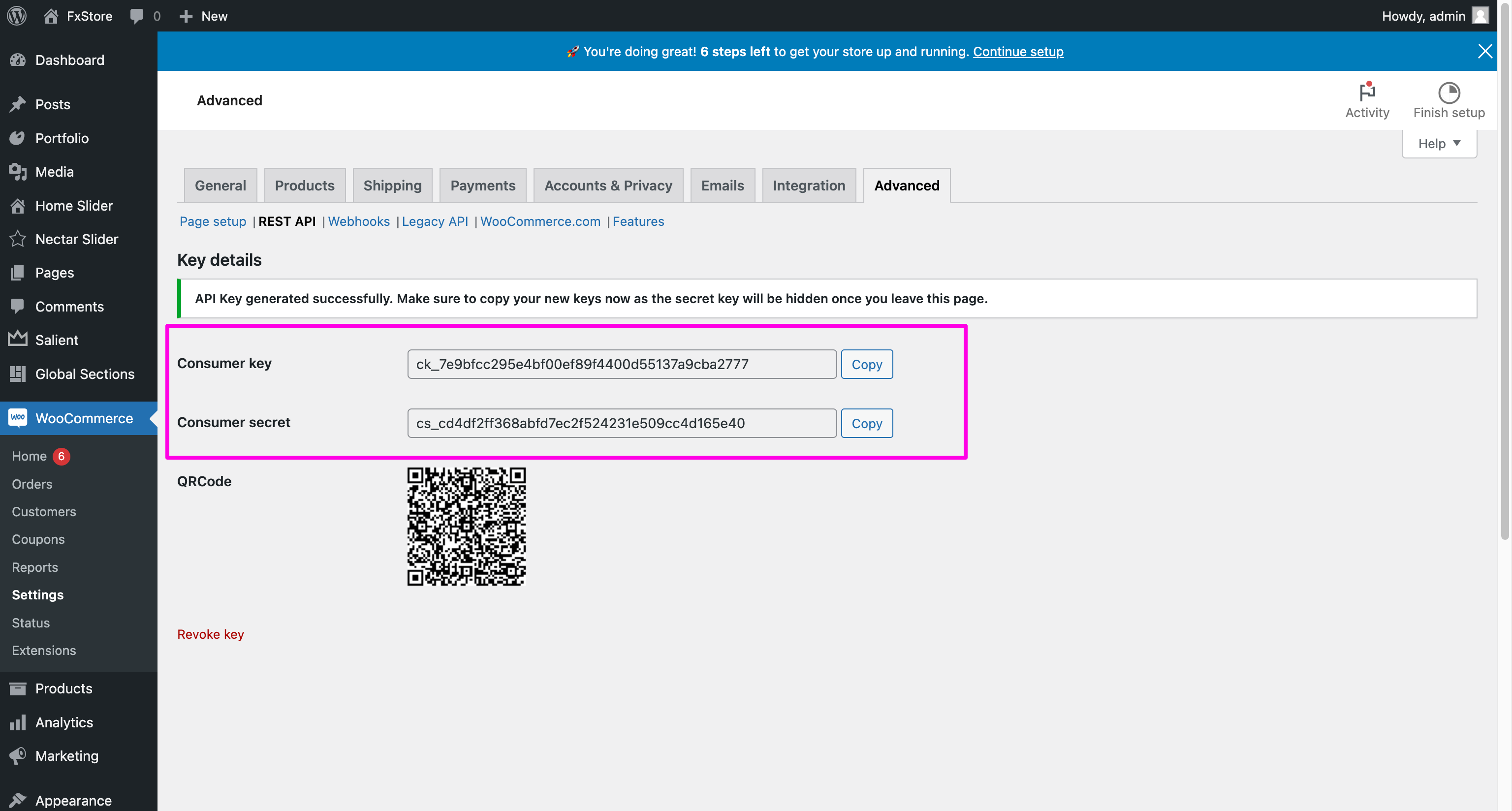
Install and activeWooCommerce plugins.Generatethe WooCommerce REST API key and save them to your private file for later usage. Then, go to Legacy API and enable the Enable the legacy REST API. Please make sure to use the Permission as Read to protect your side data as Readonly.Generatethe WooCommerce REST API key and save them to your private file for later usage. Then, go to Legacy API and enable the Enable the legacy REST API. Please make sure to use the Permission as Read to protect your side data as Readonly.


- Copy this Consumer key & Consumer secret
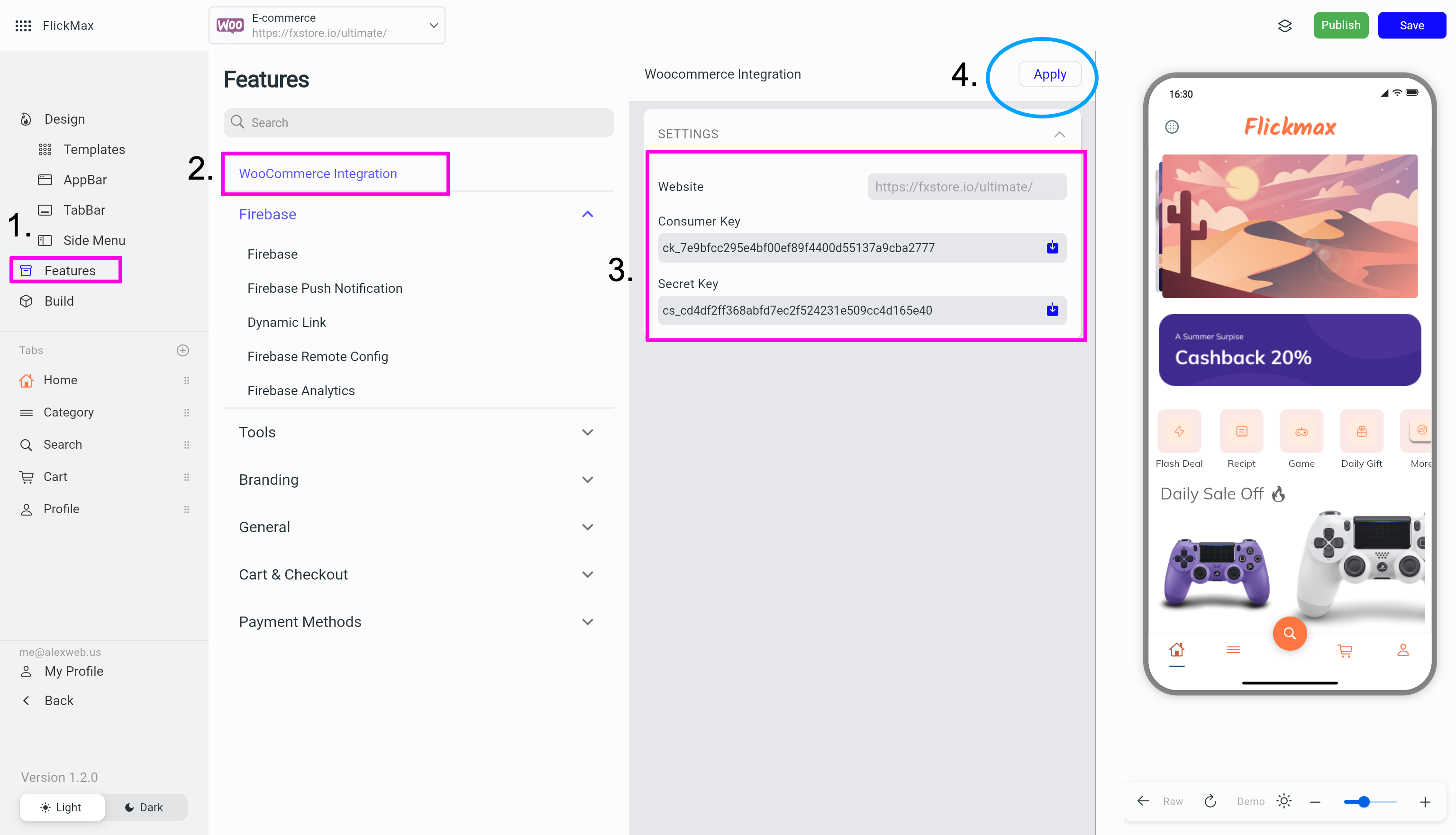
- Go App Builder Click Features → Select WooCommerce Integration → Paste Consumer key & Consumer secret, then Click Apply Button

Checking the Rest API configuration: Access your website using the Rest API endpoint (your-domain/wp-json/wc/v3), for example: https://fxstore.io/ultimate/wp-json/wc/v3 If there is a list of ordered endpoints, that means it works.If not, have a look at this guide: Setting up Rest API.
That's all.