Webview and Token layout
⭐️Help to add a Webview page into your native app. And after logging into the App, the user can access the Webview Page without re-login.
⭐️Supports adding a webview page on some parts of app:
- Settings screen
- Side menu
- TabBar

Webview page for TabBar
- Open your app
- On the left hand side, go to Design
- On the right hand side, go to TabBar Menu Items, click ADD NEW
- Click on new screen
- On the right hand side, select Page option of DESIGN LAYOUT
- Input website URL into WEBSITE
- Enable WEBVIEW MODE and REQUIRED LOGIN
- Add SCRIPT to hide some webview UI (if any)
- Click UPDATE and Save
Webview page on Settings screen:
- Open your app
- On the left hand side, go to Profile tab
- On the right hand side, scroll to GENERAL SETTING, click ADD NEW
- Select OPTION web → input URL
- Enable WEBVIEW MODE and REQUIRED LOGIN
- Add SCRIPT to hide some webview UI (if any)
- Click ADD and Save
Webview page on Side Menu screen:
- Open your app
- On the left hand side, go to Side Menu
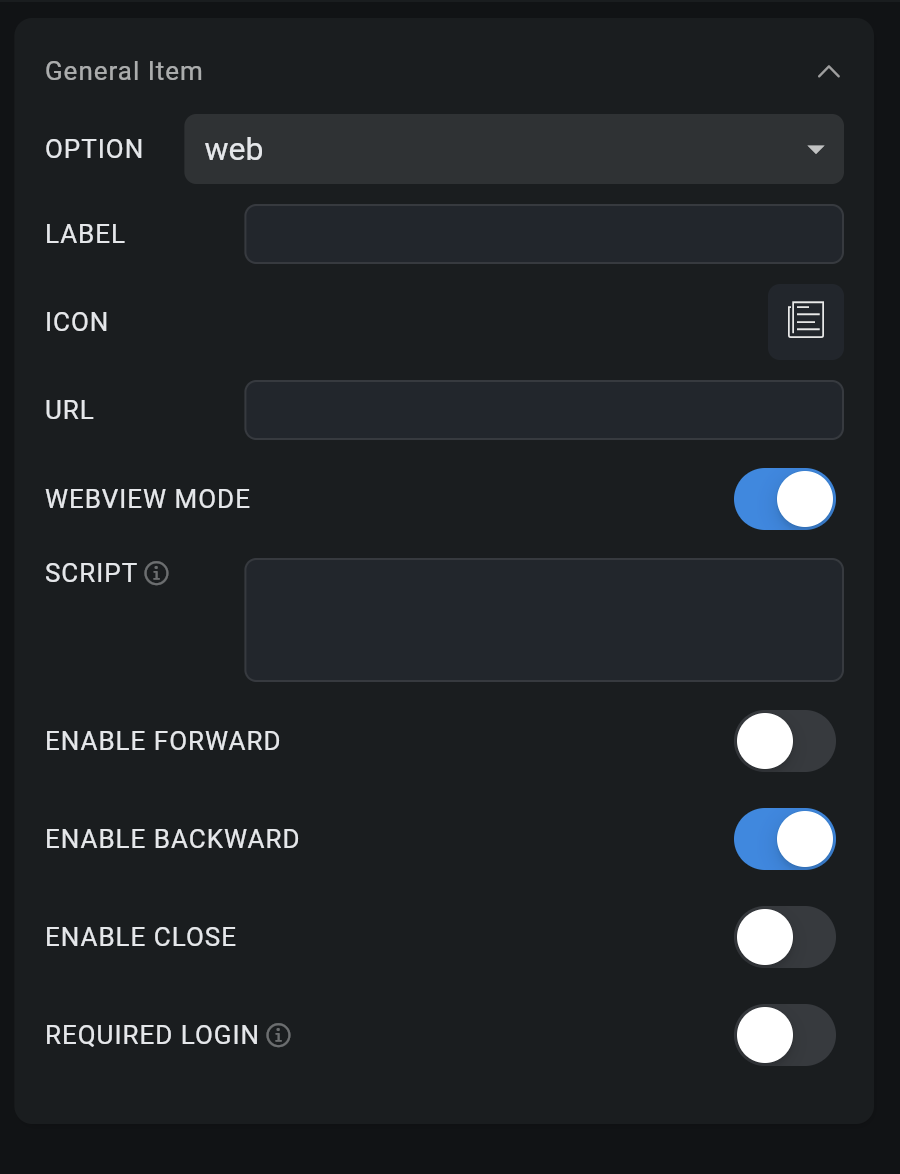
- On the right hand side, scroll to General Items, click ADD NEW
- Select OPTION web → input URL
- Enable WEBVIEW MODE and REQUIRED LOGIN
- Add SCRIPT to hide some webview UI (if any)
- Click ADD and Save