Firebase Settings
Firebase is from Google for building app infrastructure, improving app quality, and growing your business. It is used for Google Login, SMS Login, Firebase Push Notification, Dynamic Link, Firebase Remote Config, SmartChat.
This guide shows you the basic way to configure Firebase on both Android and iOS.
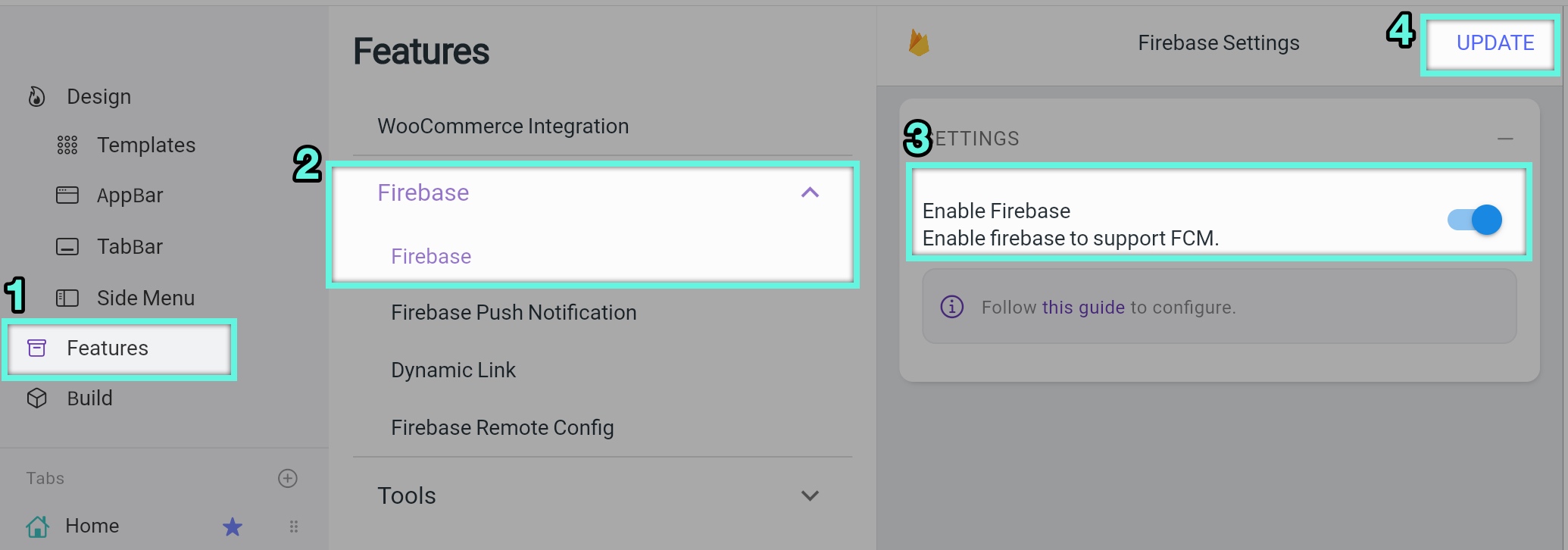
On the App Builder, open your App. Then select Features, Firebase, and turn on the Enable Firebase option:

1. iOS
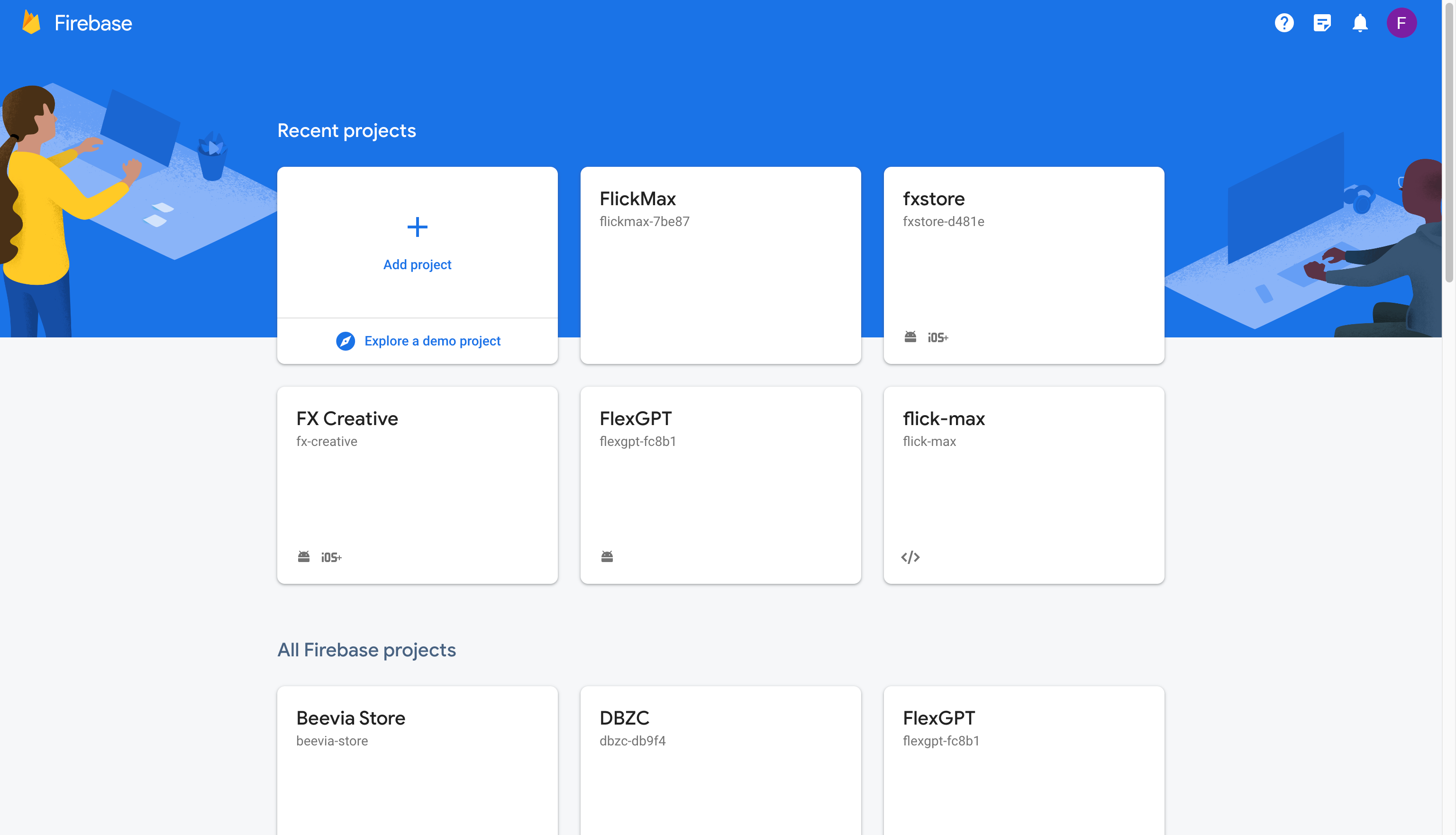
Step 1: Create Project in https://console.firebase.google.com
Step 2: Add Firebase to your iOS app.
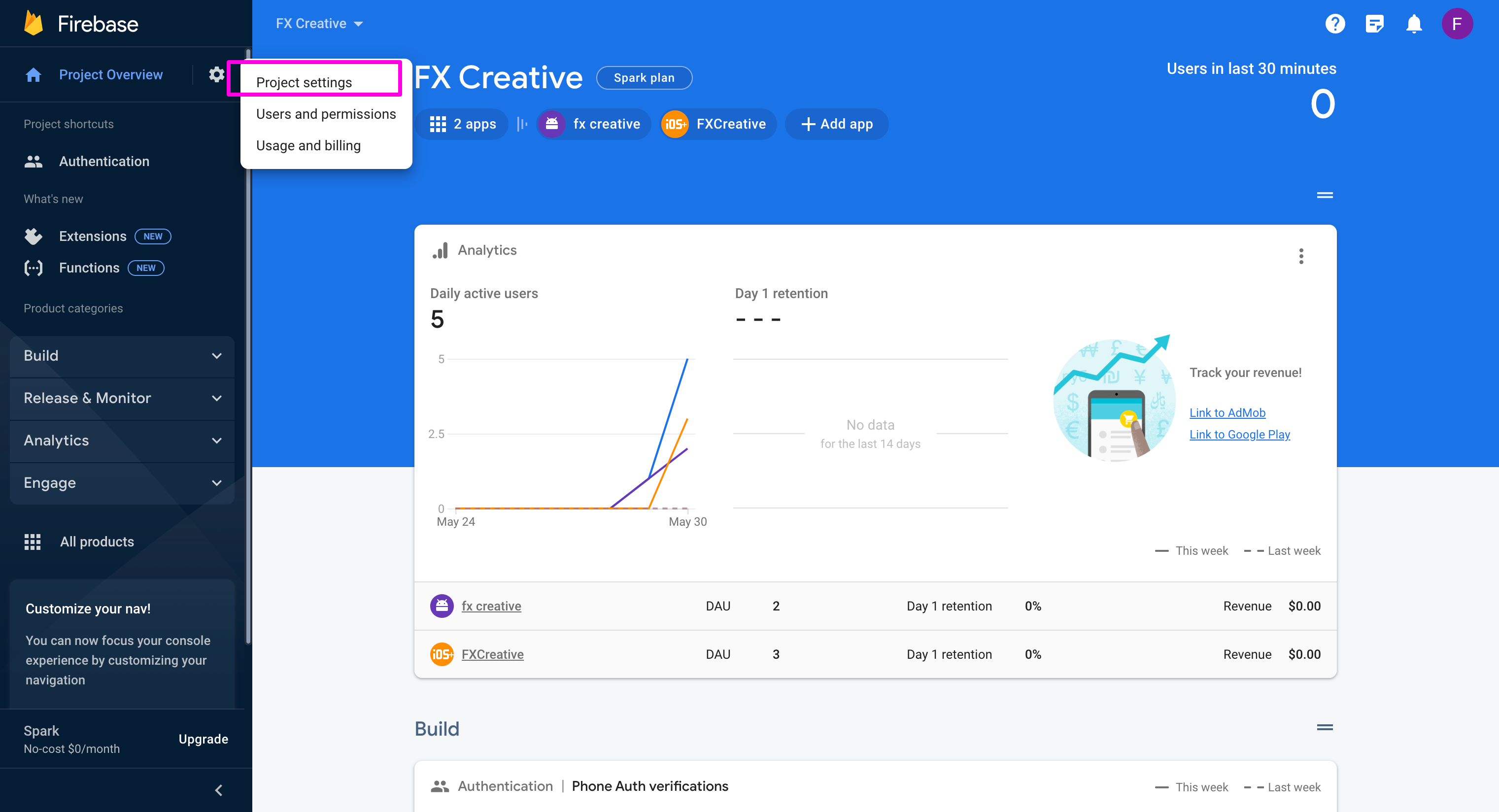
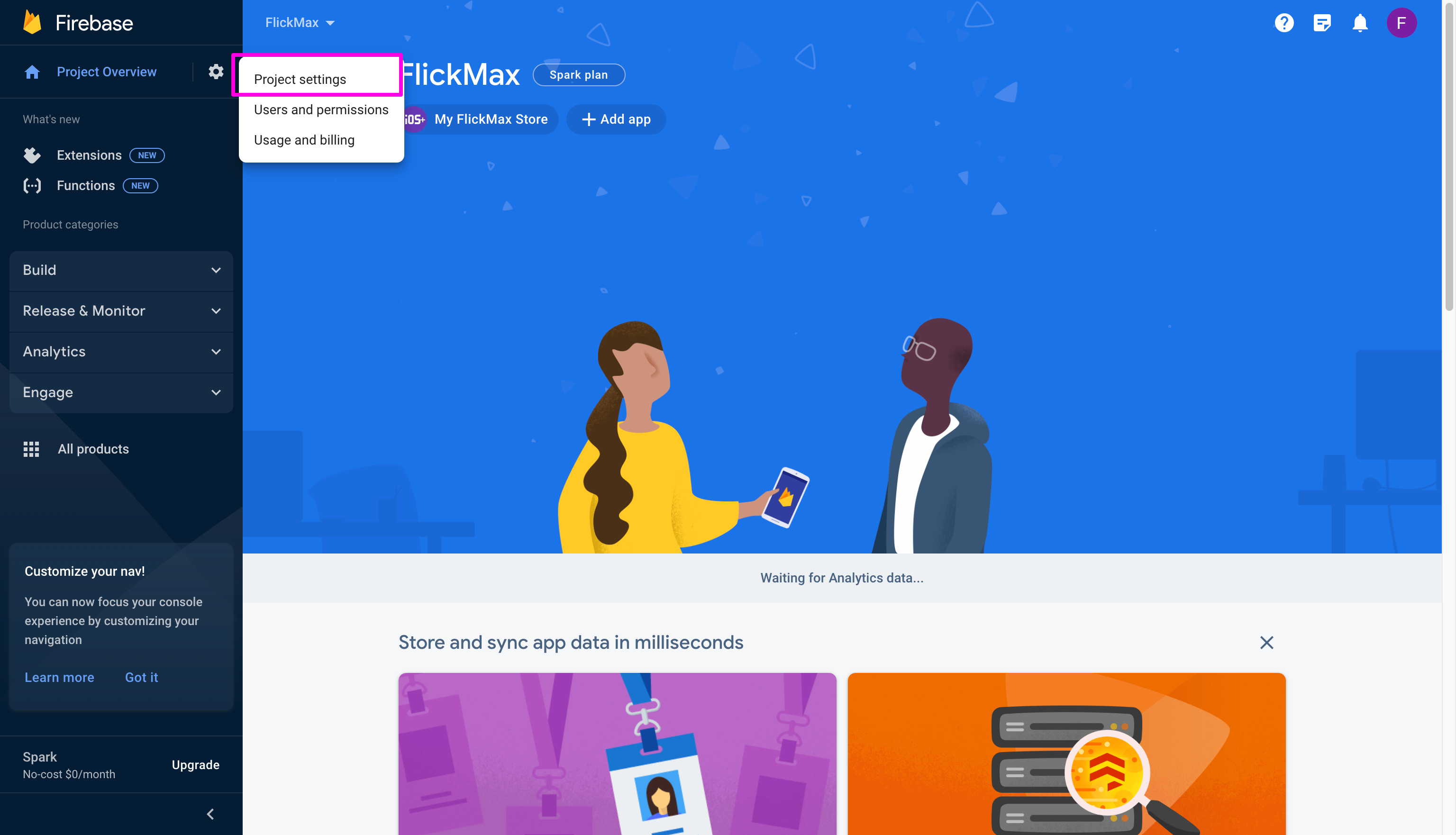
- Open your firebase project console, click the gear icon in the upper left corner, and select
Project setting

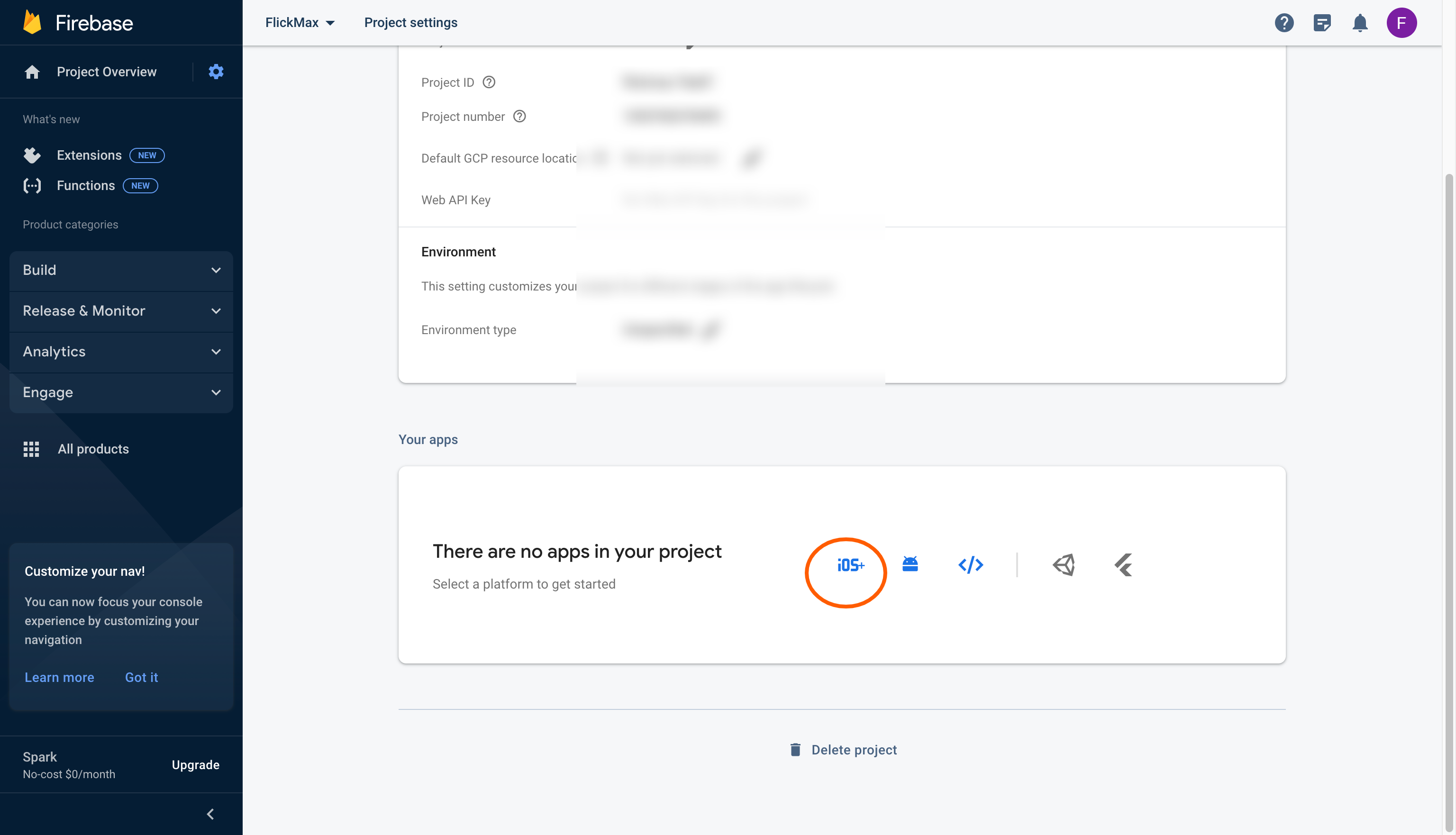
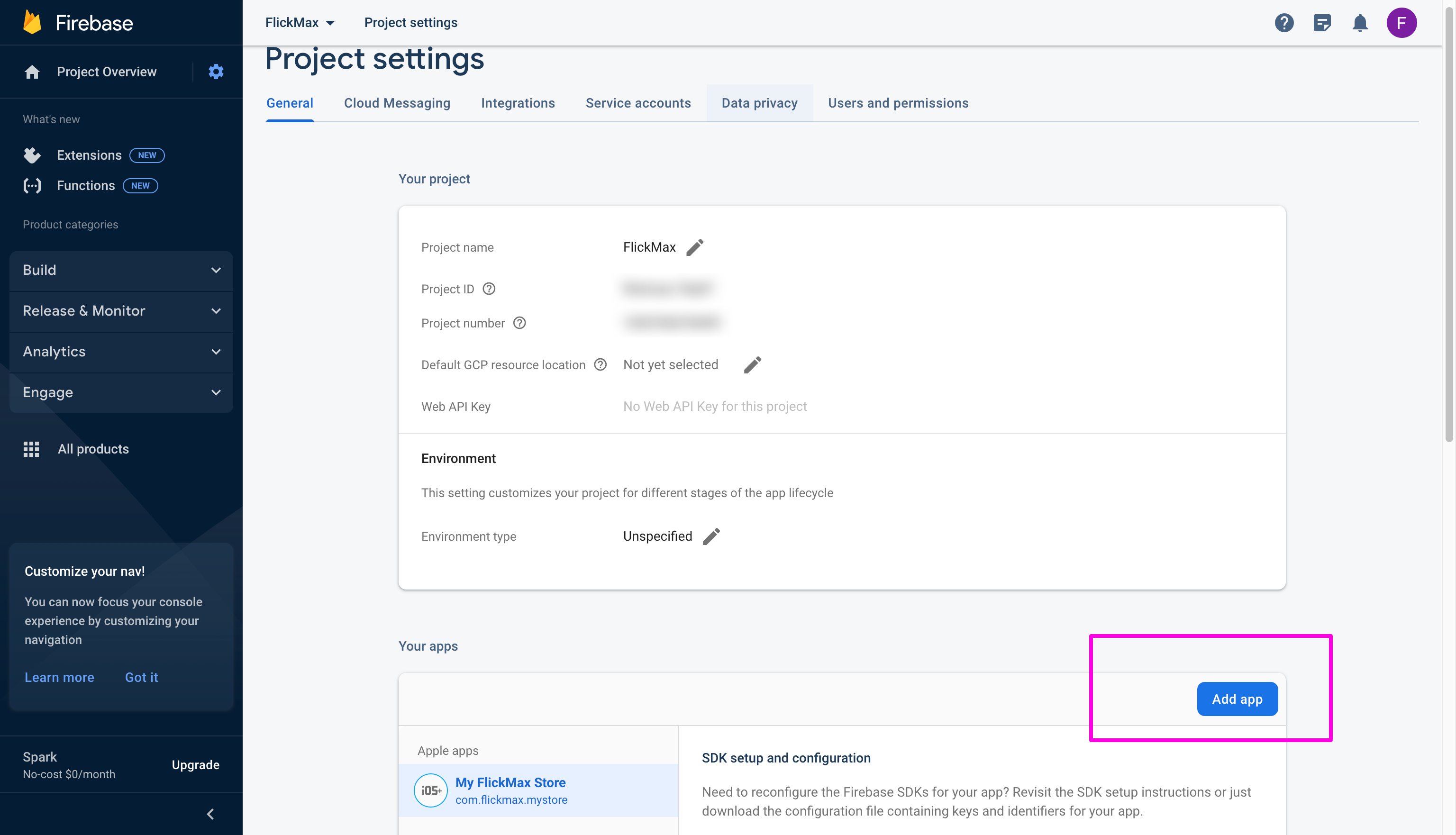
- Select the IOS icon in the
Your appssection

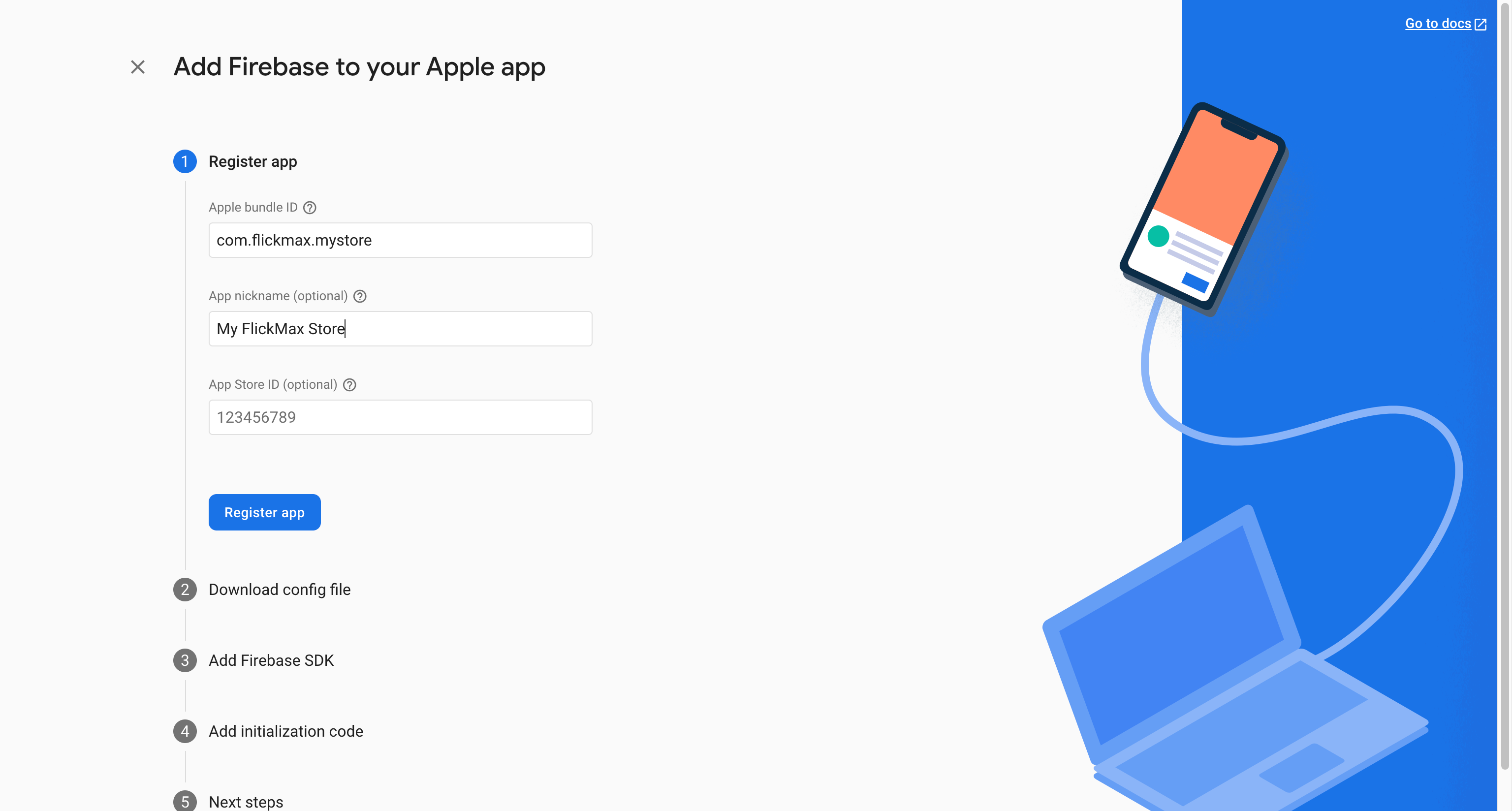
Fill in the information with:
IOS bundle Id: is bundle ID taken from your application.
Please use the same for both
iOS Bundle ID&Android package name__. ([Problem Internal Link] is to create iOS Bundle ID)Recommend in reverse domain format. For example, your domain is example.com, bundle ID and package name for your app should be "com.example.app"Use only lowercase letters)
Enter app nickname (the name here is only used to distinguish between applications on firebase so you can set arbitrary).
App Store ID you can omit this parameter.
Click
Register app

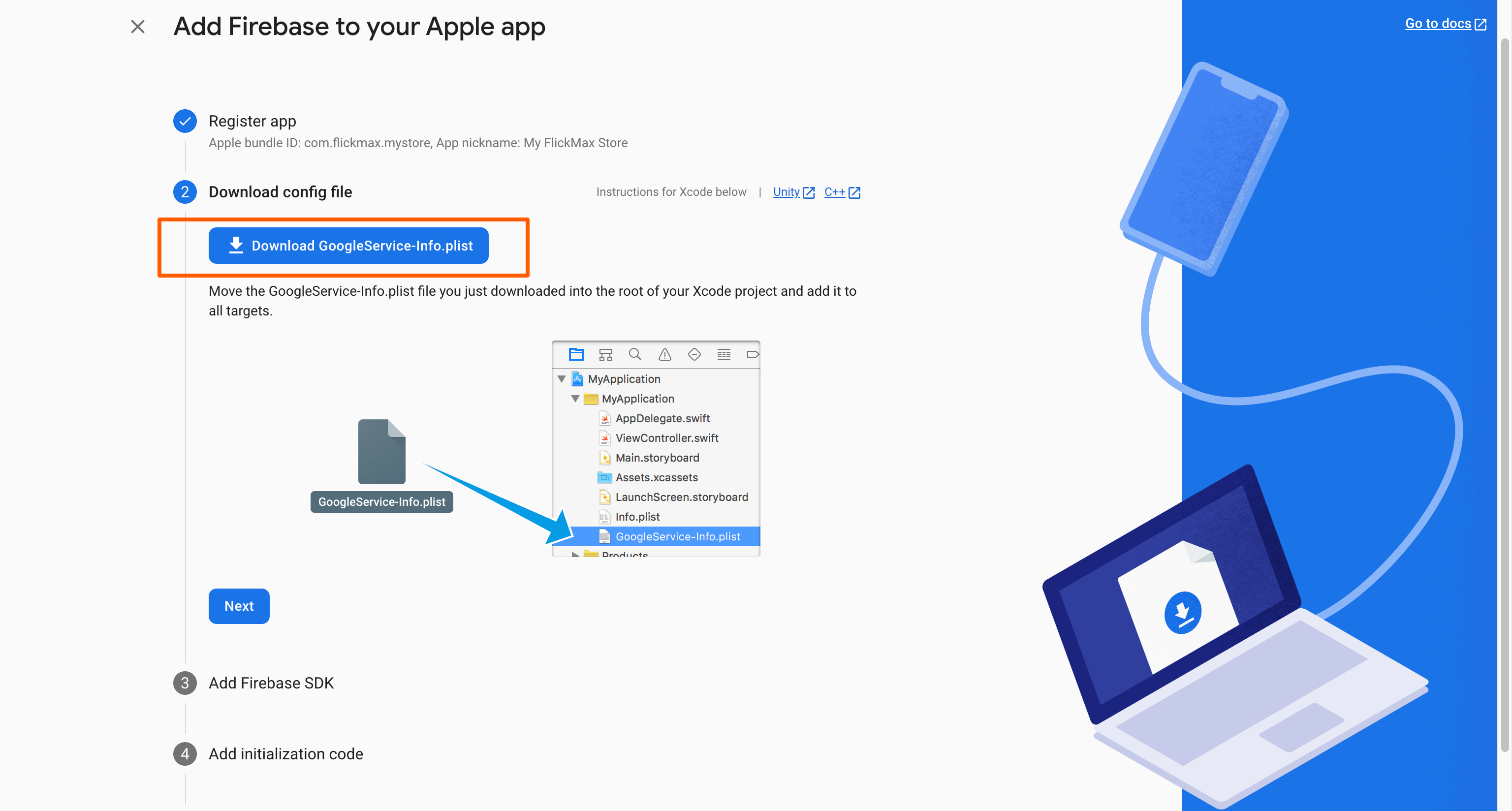
- Click on the button
Download GoogleService-Info.plistto download the file. (save this important file to use later)

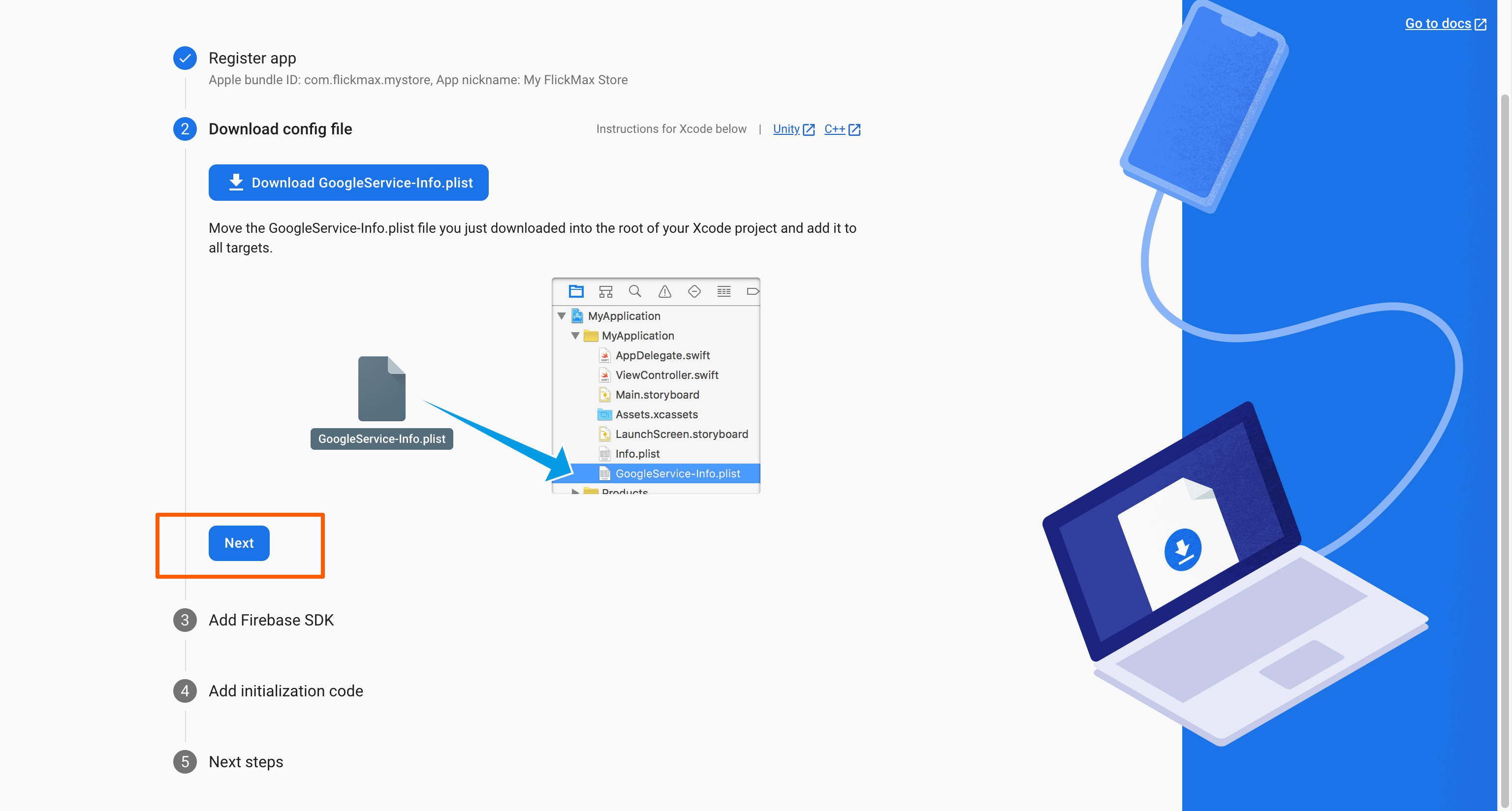
- Click
Next

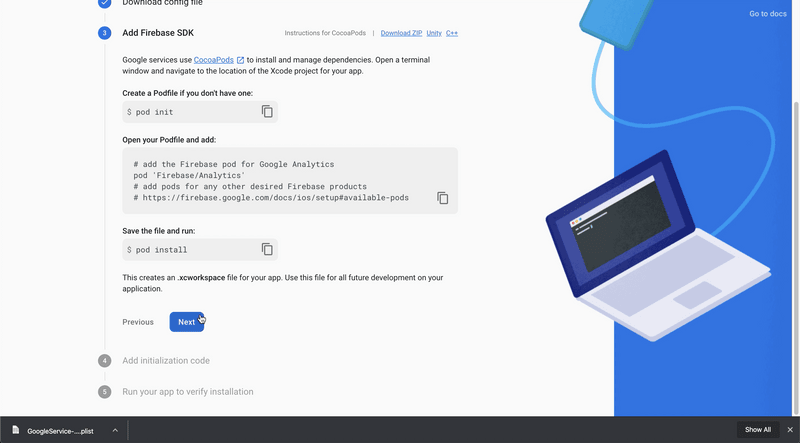
- This step is already installed in Flickmax App Builder, click
Nextto continue

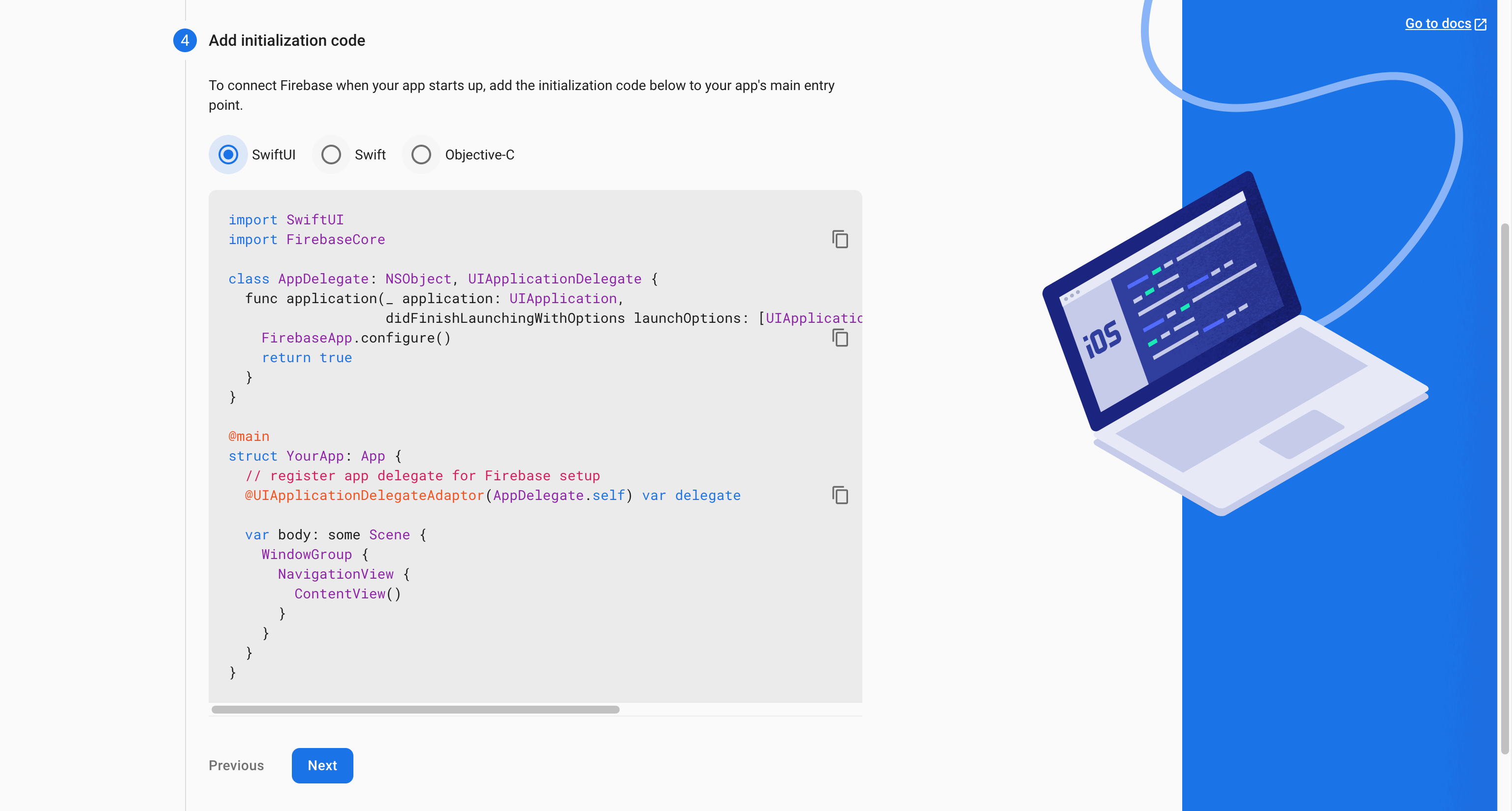
- Click
Nextto continue

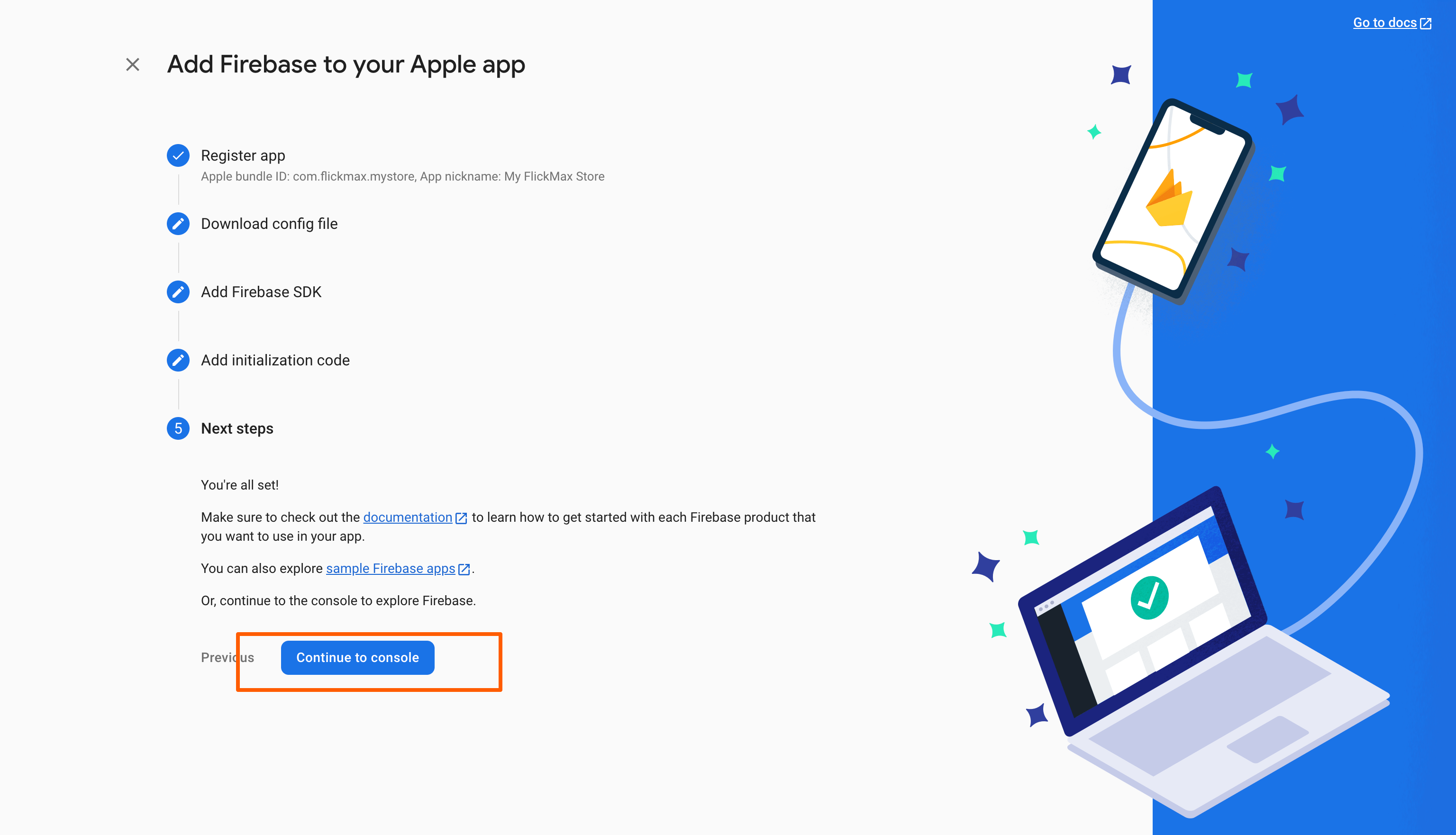
- Next, press Continue to Console

- Complete the process of creating an IOS application on firebase.
2. Android
Step 1: Open your project in https://console.firebase.google.com/

Step 2: Open your firebase project console, click the gear icon in the upper left corner, and select Project setting

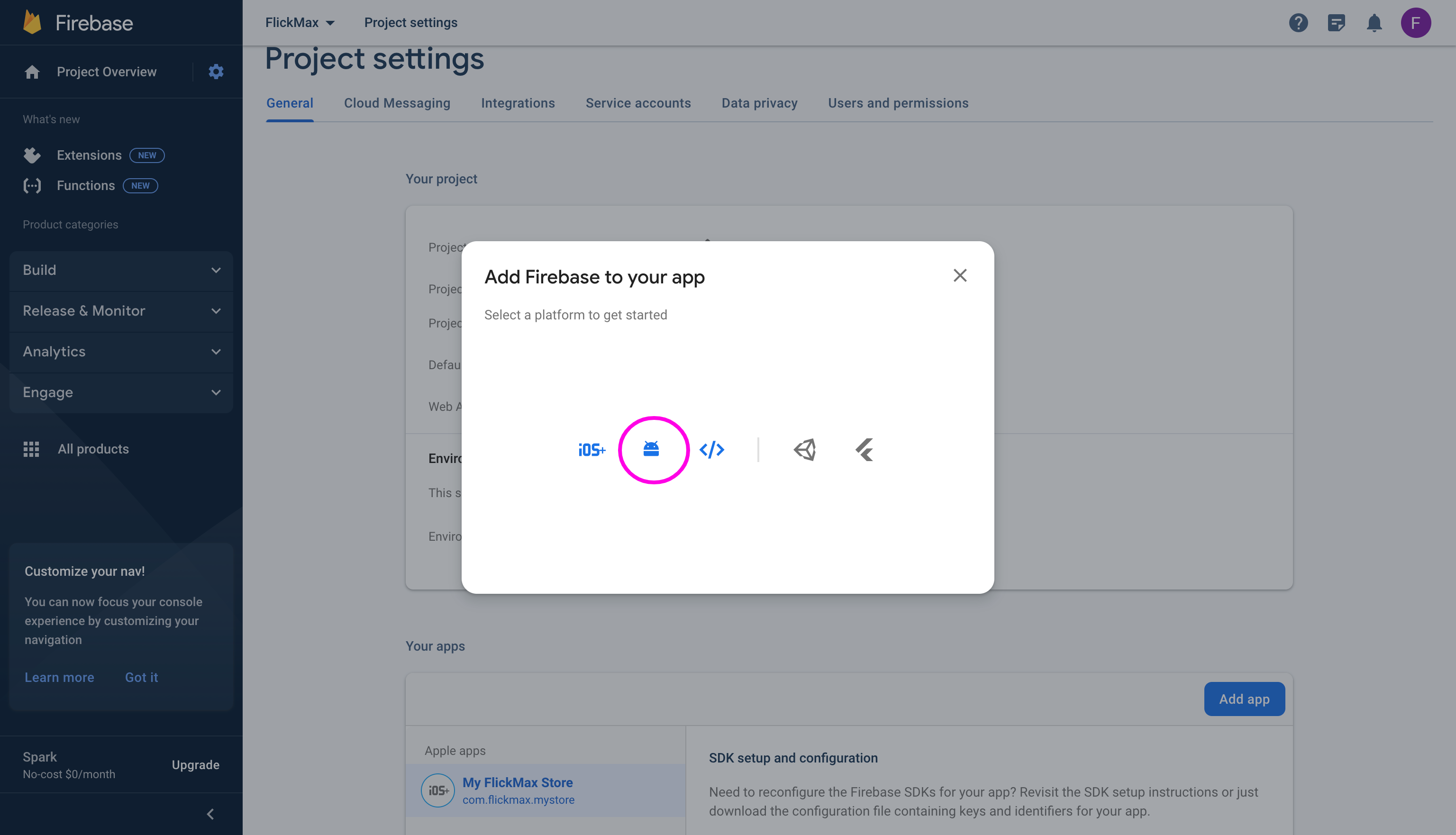
Step 3: Click the Add app Button then select android icon in popup window


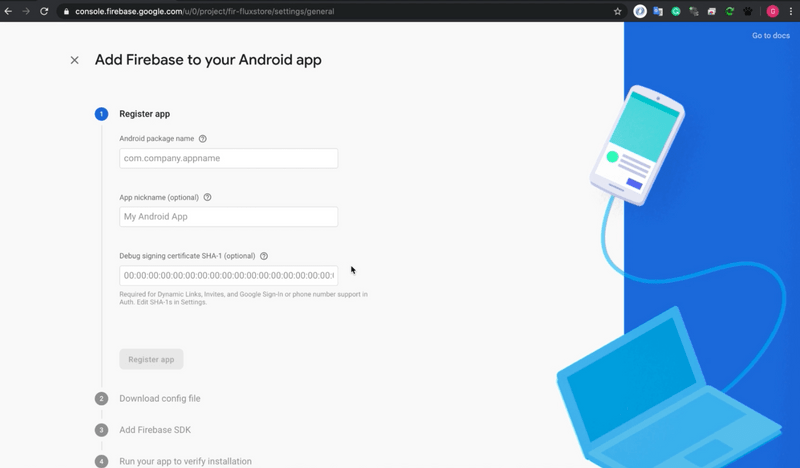
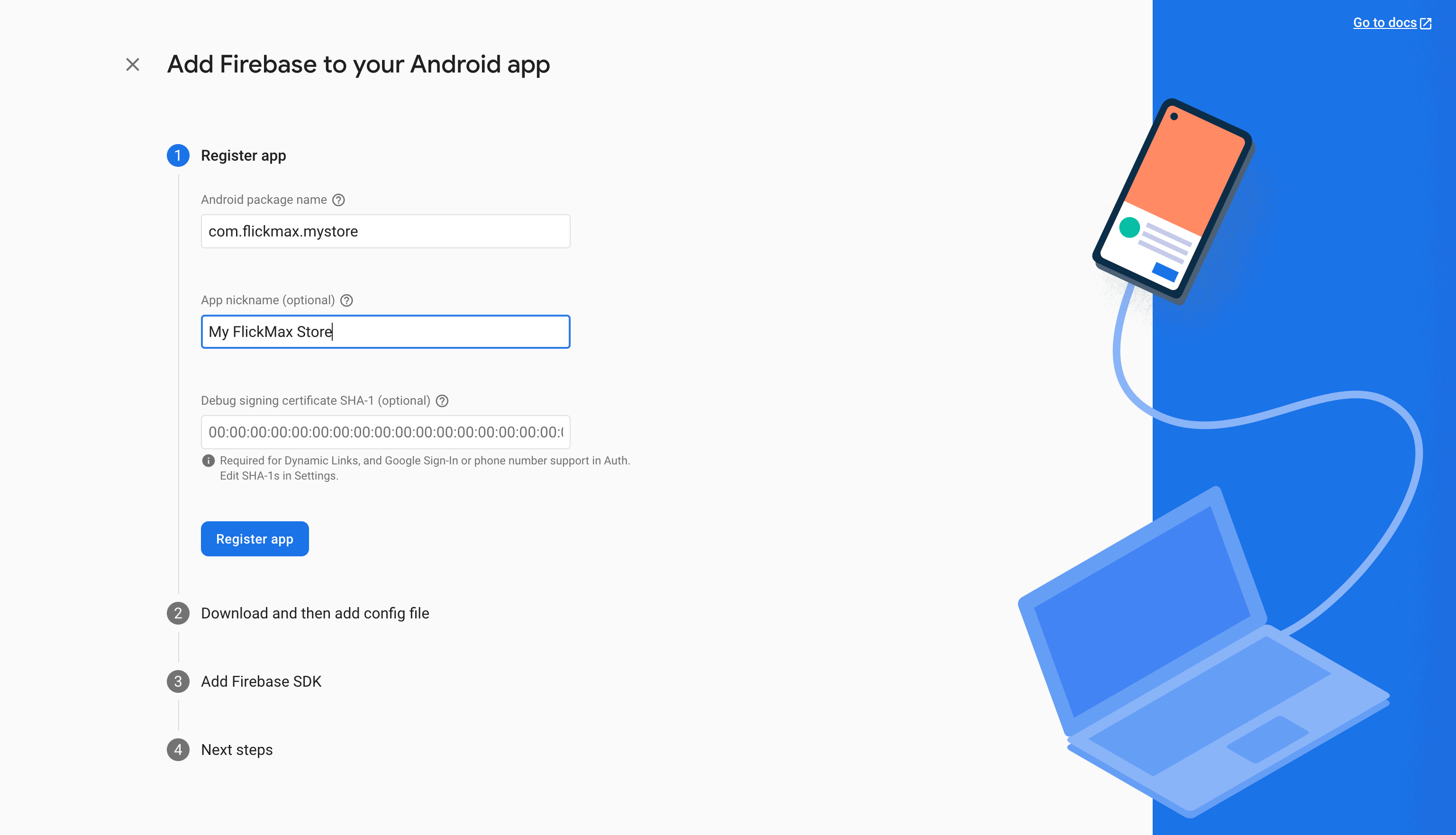
Step 4: Enter info about your app

- Android package name is the name of packages on android.
- Please use the same for both
iOS Bundle ID&Android package name__. - Recommend in reverse domain format. For example, your domain is example.com, bundle ID and package name for your app should be "com.example.app"Use only lowercase letters.
- Fill out the information and click
Register app(You can omit theDebug signing certificate SHA-1parameter)
- Please use the same for both

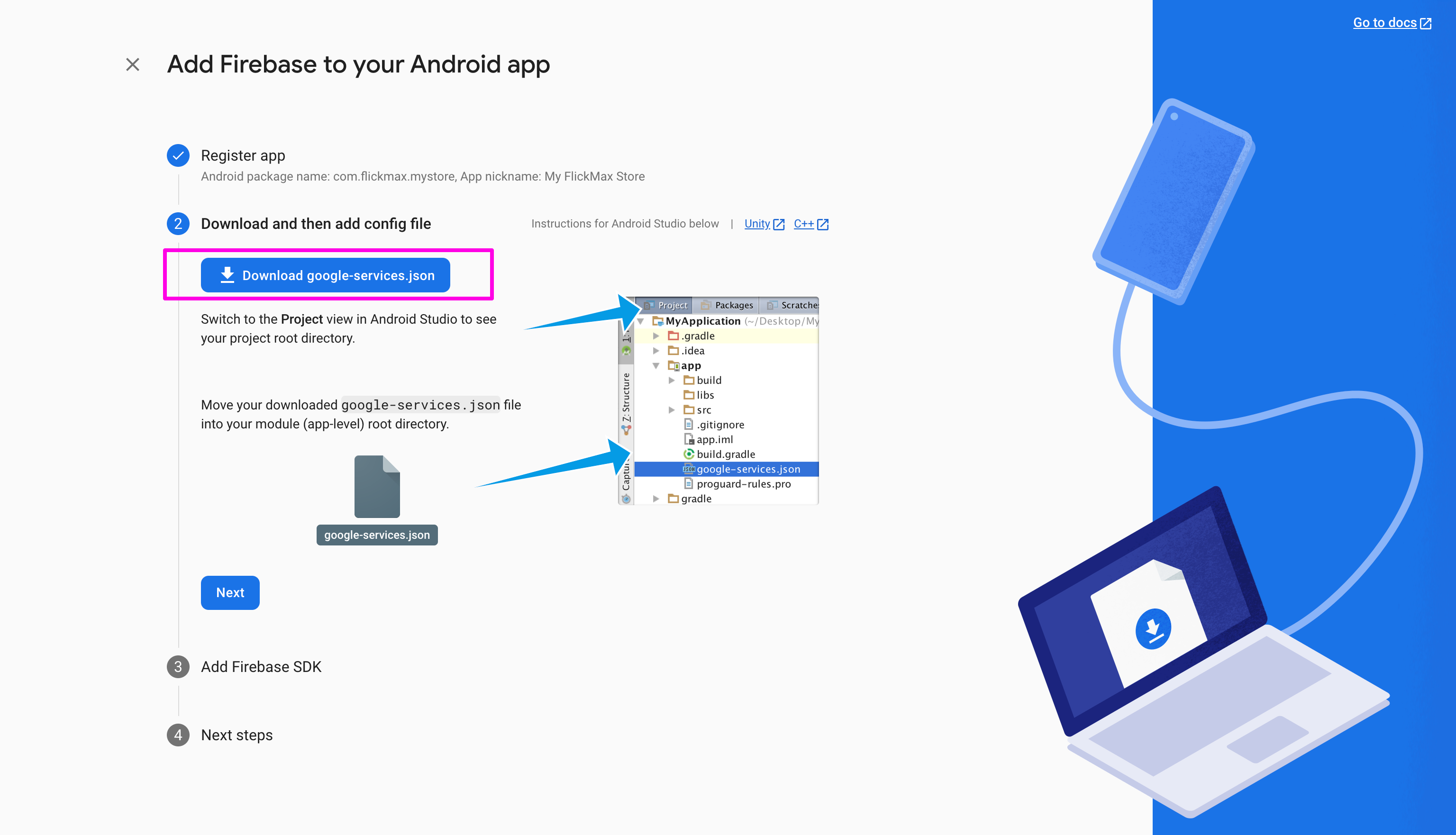
Step 5: Download file google-services.json (save this important file to use later)

Click Next to continue...
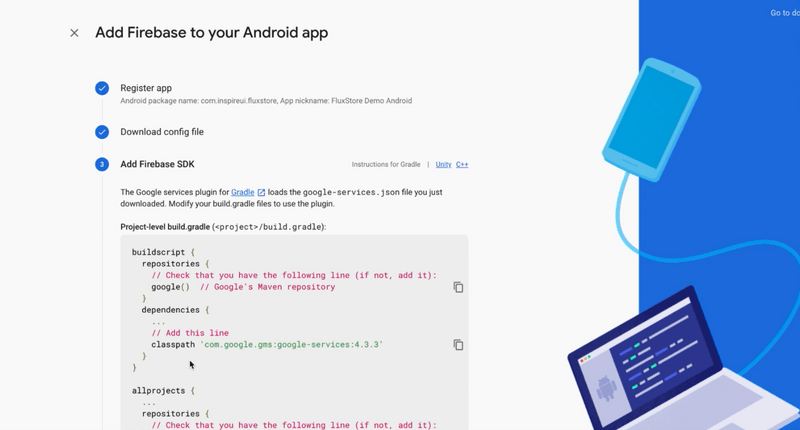
Step 6: This step is Add Firebase SDK because our project has all set up already, so just click Next to continue.

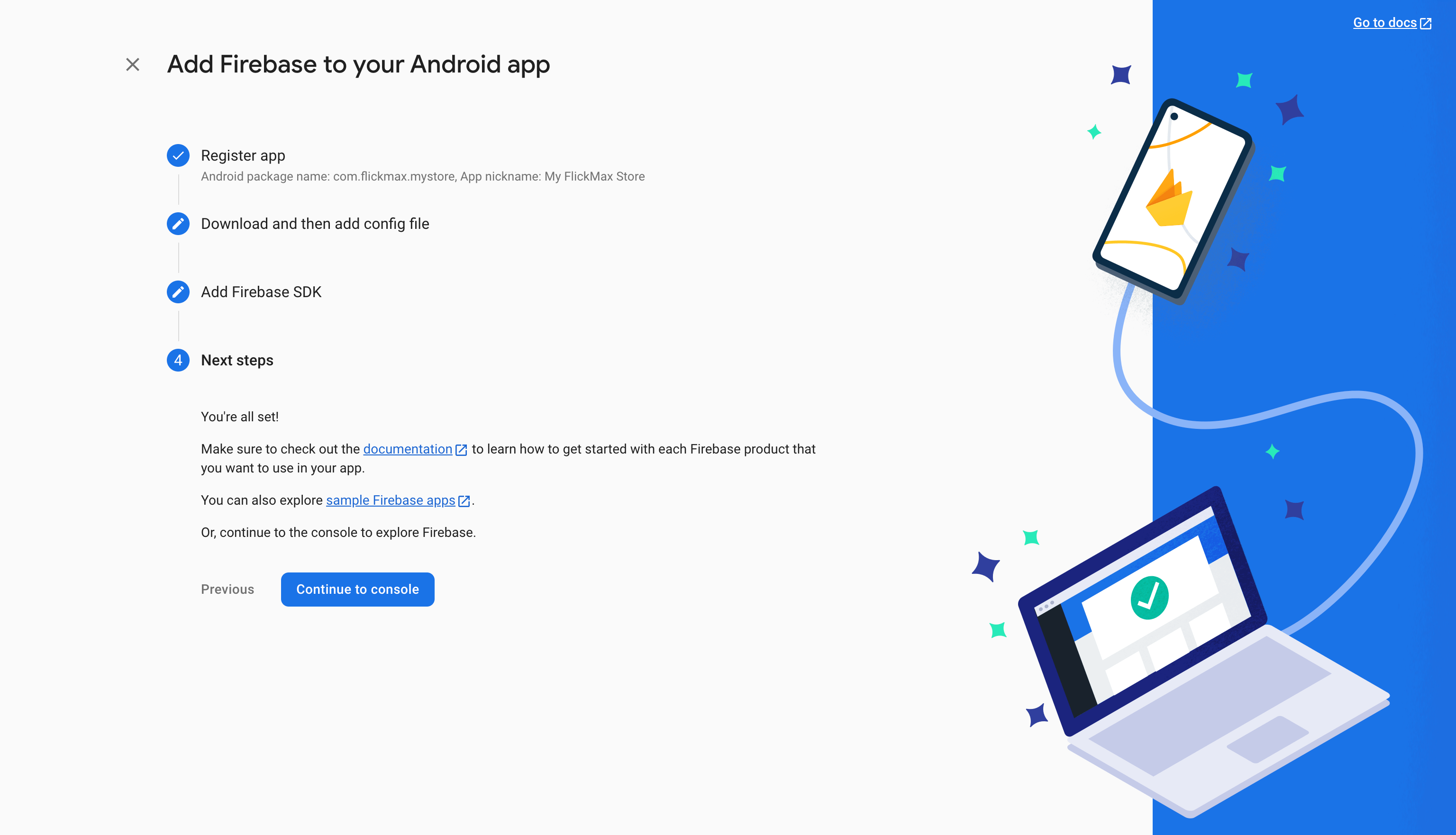
Step 7: At this stage, it is possible that firebase will not detect your test device, but that's okay, just click Skip step to continue the following steps. (In case Firebase detect can click Continue to console)

- Complete the process of creating an Android application on Firebase.