Dynamic Link (Deep Link)
This section shows how to configure the Deep Links using Firebase Dynamic Link. It is available for sharing App, a specify Product, Notification, Tag.
How does Firebase Dynamic Link work?

1. Preconditions
- Your app must be successfully connected with Firebase following this guide.
- Your app must be released on Google Play and App Store.
2. URL Prefix
This step guides to configure the URL Prefix as below:
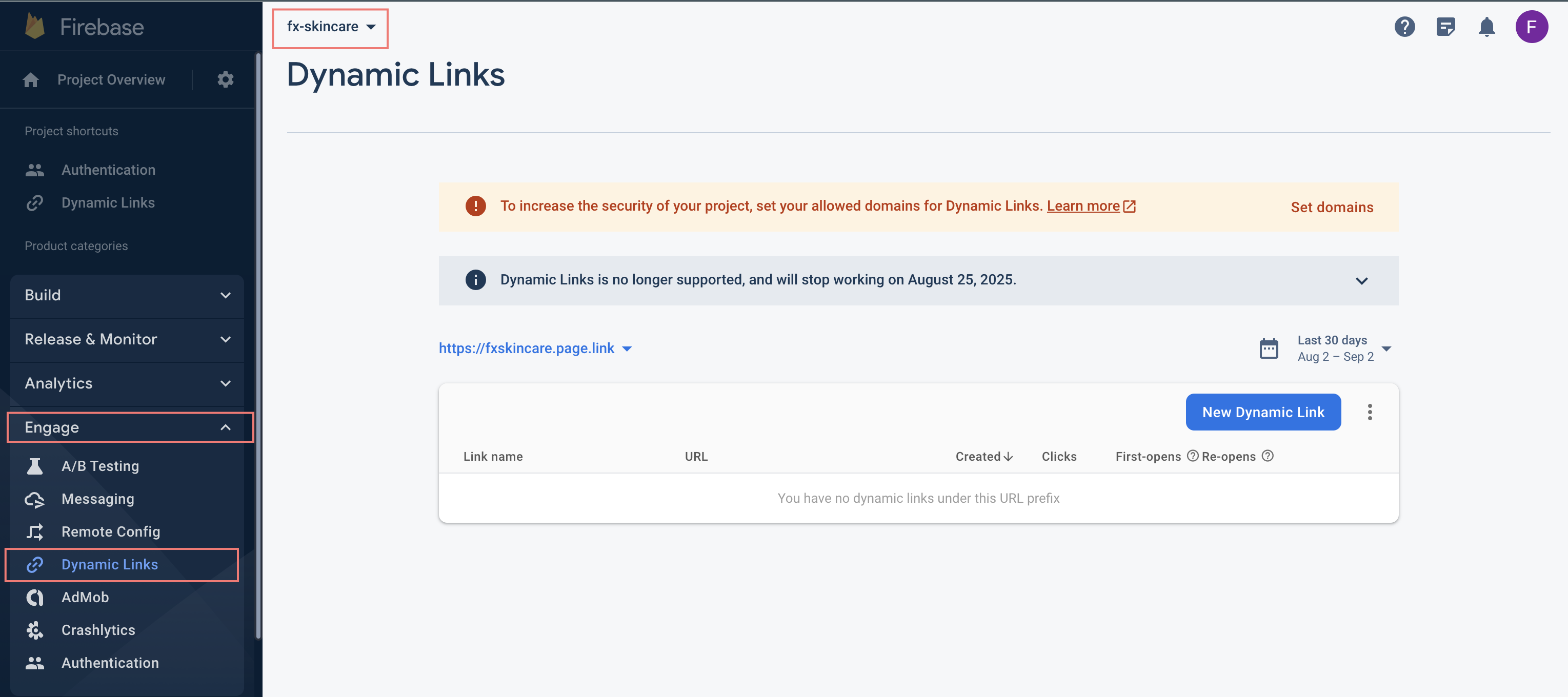
- Go to Firebase console and select your Firebase project.

- In Dynamic Links screen, click on
Get Startedbutton if this is your first time working with Firebase Dynamic Link. Otherwise, click on the current existing URL Prefix dropdown button, and click onadd URL prefix - Type the domain name you want to use for your Dynamic Links. You can use the domain you own (for example,
yourdomain.comorapp.yourdomain.com), or a free Google-provided domain (for example,yourapp.page.link). - Finish the following steps: Configure, Verify and Finish to get URL prefix.
3. For iOS app
If you need the iOS app, follow this guide to configure more:
- Open your firebase project console, click the gear icon in the upper left corner and select
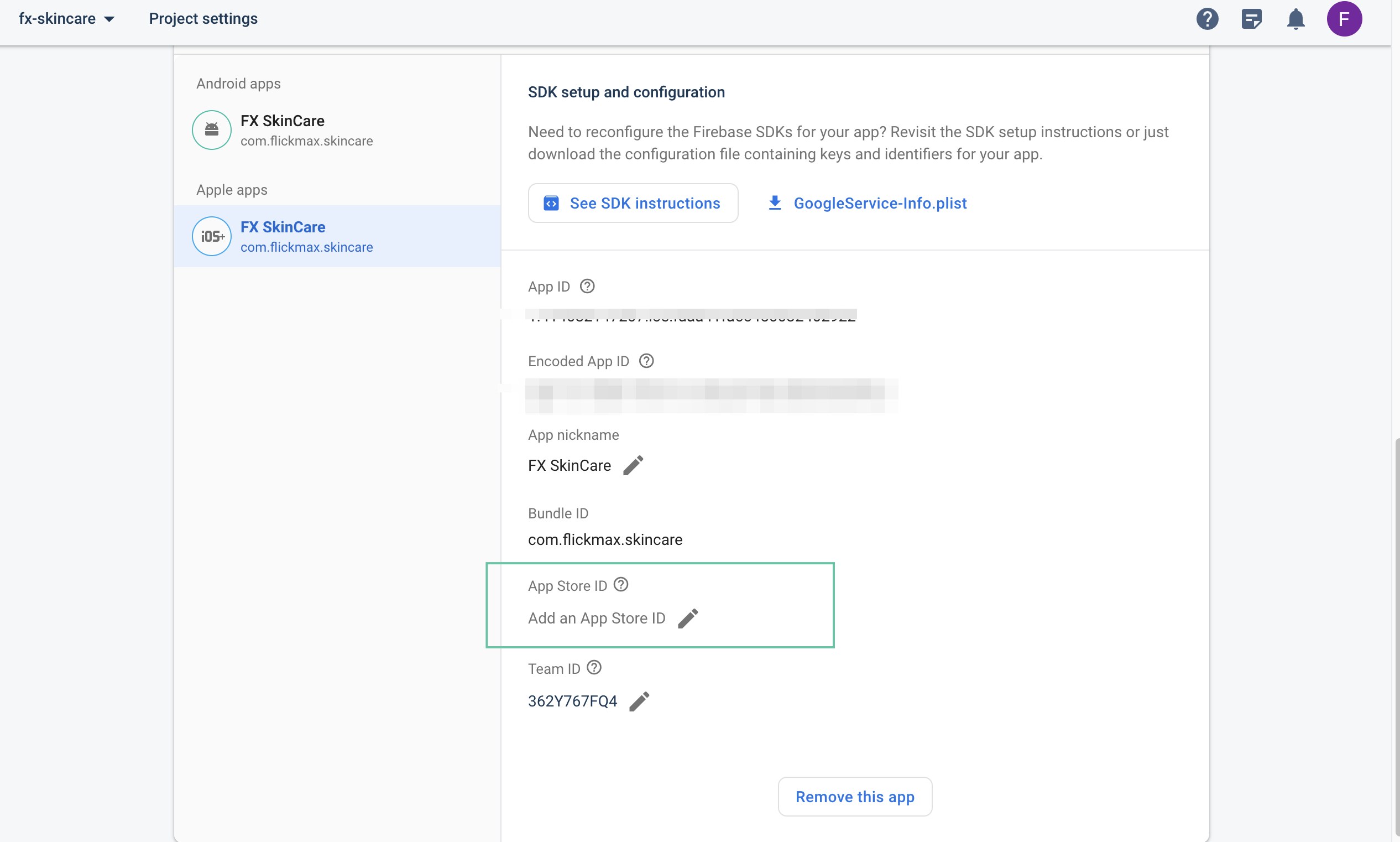
Project settings - In general tab, click on your project on iOS apps list, then edit your
App Store ID. You can find your App Store ID in your app’s URL. In the example below,1469772800is the App Store ID at https://itunes.apple.com/us/app/yourapp/id1469772800

4. Execute the Dynamic Link feature
Update the information as the image below, then you can share your App:

5. Share a Product
This step guides to share a specific product with Firebase Dynamic Link:
- Make sure you have done from step 1 to step 4.
- Go to Admin Dashboard > Settings > Permalinks. At Product permalinks, edit Custom base:
/product/

- You now can get Dynamic Link by click on Share button on a product detail screen on the app.
6. Share Tag
Users can share a list of products with the same Tag. When users open the link, the App will be launched and show all products under that Tag.
7. Dynamic link for Notification
The feature allows sending a Notification with the Product URL or a specific page. When users open Notification, App is launched with that product/page.
To make the feature work, go to the Cloud Messaging from Firebase Console, and Send your first message.

Then, on the Compose Notification screen, fill in the necessary information in all steps Information, Target, Scheduling, Conversion events (optional), and Additional options (optional).
In step 4 - Additional options (optional) - you will add a Key-Value for the Custom Data, fill dynamic_link for Key and the Product URL for Value.